
| [Parte 2 >>] | [Chiudi] |
Non appena si manda in esecuzione Frontpage Express, viene creata una pagina vuota con le impostazioni predefinite dei colori e dei caratteri.
A questo punto è possibile cominciare già a digitare il testo che costituirà la pagina, proprio come in un programma di videoscrittura.
Prima
di prendere in cosiderazione alcune delle funzioni per formattare
il testo, vediamo come sia possibile modificare le impostazioni
predefinite della pagina, quali il colore di sfondo, del testo
normale e dei link.
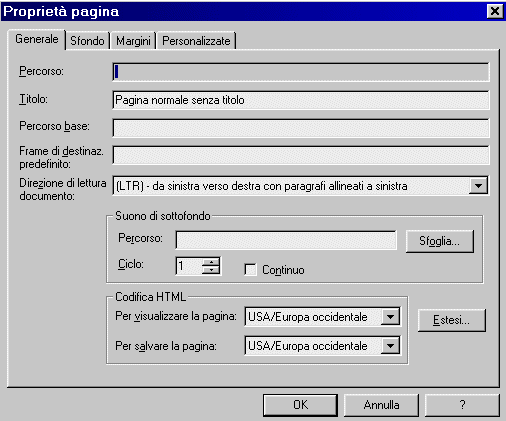
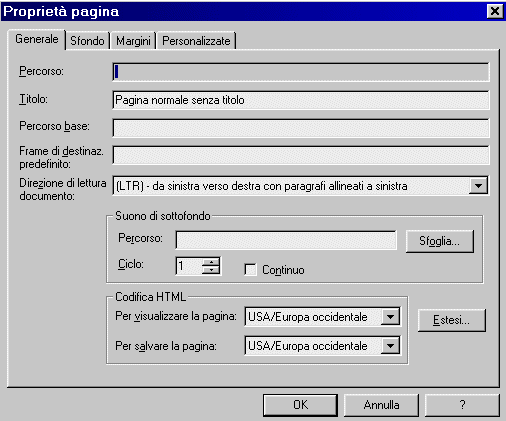
Dal menu scegliere "File -> Proprietà pagina..."; si apre la seguente finestra a scheda multipla:

Non si spiegherà in dettaglio ogni singola voce di questa finestra di dialogo. Molte delle scelte possibili non trattate ora diverranno chiare dopo aver seguito il corso di HTML.
Nella cartella "Generale" per il momento specificare solo, nella casella "Titolo:", il titolo che dovrà avere la pagina (verrà mostrato nella barra del titolo del browser).
Nella cartella "Sfondo" è possibile determinare, scegliendo un colore dalle apposite caselle a discesa, i colori predefiniti per i seguenti elementi della pagina: "Sfondo:" per lo sfondo della pagina; "Testo:" per il testo normale; "Collegamento:" per i collegamenti ipertestuali; "Collegamento visitato:" per i collegamenti già seguiti dall'utente in precedenza e "Collegamento attivo:" per scegliere il colore che comparirà mentre l'utente clicca su un collegamento ipertestuale. Se si seleziona la casella "Immagine di sfondo" è possibile scegliere, in aggiunta al colore, un'immagine (generalmente da file .gif o .jpg) che faccia da sfondo: prima verrà utilizzato il colore specificato e poi, quando il browser avrà finito di caricarne l'intero file, lo sfondo sarà costituito dall'immagine.
Nella
cartella "Margine" è possibile
specificare in pixel lo spazio vuoto che comparirà sopra e a
sinistra.
Vediamo adesso quali possibilità ci offre FrontPage Express per
quanto riguarda la formattazione del testo.
Tutte le funzionalità disponibili possono essere raggiunte dal menu "Formato". Tuttavia è possibile accedervi rapidamente anche attraverso la barra degli strumenti "Formato", simile a quella che si trova nei word processor:
![]()
La prima casella a discesa contiene la lista degli stili di paragrafo applicabili, da cui si possono inserire, tra gli altri, fino a sei livelli di titolo ("Titolo 1", ..., "Titolo 6"); lo stile per i titoli è predefinito dal browser, ma è comunque possibile forzarlo imponendo il tipo di font, la dimensione, ecc.
La seconda casella a discesa contiene invece l'elenco dei font (caratteri tipografici) disponibili nel sistema in uso.
Con
il terzo e quarto pulsante da sinistra, ![]() , è possibile invece scegliere la dimensione dei
caratteri: ogni volta che viene premuto uno di questi pulsanti si
aumenta o si riduce la dimensione del testo di una "misura".
, è possibile invece scegliere la dimensione dei
caratteri: ogni volta che viene premuto uno di questi pulsanti si
aumenta o si riduce la dimensione del testo di una "misura".
Quindi
si trovano, da sinistra verso destra: il pulsante "Grassetto" ![]() (CTRL+b); "Corsivo"
(CTRL+b); "Corsivo" ![]() (CTRL+i) e "Sottolineato"
(CTRL+i) e "Sottolineato" ![]() (CTRL+u).
(CTRL+u).
Il
pulsante successivo, ![]() ,
"Colore testo", permette di
richiamare la tavolozza e cambiare conseguentemente il colore dei
caratteri. Il colore del testo così specificato prevale sulle
impostazioni della pagina.
,
"Colore testo", permette di
richiamare la tavolozza e cambiare conseguentemente il colore dei
caratteri. Il colore del testo così specificato prevale sulle
impostazioni della pagina.
I tre pulsanti
successivi, ![]() , permettono di definire l'allineamento dei paragrafi
che può assumere valore, rispett., allineato a sinistra,
centrato e allineato a destra.
, permettono di definire l'allineamento dei paragrafi
che può assumere valore, rispett., allineato a sinistra,
centrato e allineato a destra.
I pulsanti ![]() permettono di definire il senso di
lettura della pagina: da sinistra verso destra oppure da destra
verso sinistra.
permettono di definire il senso di
lettura della pagina: da sinistra verso destra oppure da destra
verso sinistra.
Il pulsante "Elenco
numerato",
![]() , imposta lo stile di paragrafo a lista numerata.
Ogni volta che si preme il pulsante Invio viene inserito
all'inizio del paragrafo un nuovo numero.
, imposta lo stile di paragrafo a lista numerata.
Ogni volta che si preme il pulsante Invio viene inserito
all'inizio del paragrafo un nuovo numero.
Il pulsante "Elenco
puntato",
![]() , imposta lo stile di paragrafo a lista puntata. Ogni
volta che si preme il pulsante Invio viene inserito all'inizio
del paragrafo un punto.
, imposta lo stile di paragrafo a lista puntata. Ogni
volta che si preme il pulsante Invio viene inserito all'inizio
del paragrafo un punto.
Gli ultimi due
pulsanti "Riduci rientro" e "Aumenta
rientro",
![]() , servono per ridurre o per aumentare lo
spazio lasciato rispetto al margine sinistro dalla pagina.
, servono per ridurre o per aumentare lo
spazio lasciato rispetto al margine sinistro dalla pagina.
Digitate un po' di testo nella finestra di FrontPage Express e
provate varie formattazioni. Per vedere quali sono i comandi HTML
corrispondenti che il programma produce selezionate dal menu
"Visualizza -> HTML...".
| [Parte 2 >>] | [Chiudi] |