| [<< Parte 1] | [Parte 3 >>] | [Chiudi] |
Osserviamo la prima barra degli strumenti di FrontPage Express:
![]()
Molti dei pulsanti
di questa toolbar dovrebbero essere noti in quanto comuni a tutte
le applicazioni Windows - in particolare alcuni di essi si
possono ritrovare nei word processor e nei browser;
da sinistra verso destra troviamo "Nuovo", "Apri", "Salva", "Stampa", "Anteprima
di stampa",
"Taglia", "Copia", "Incolla", "Annulla", "Ripristina", "Componente
WebBot",
"Inserisci tabella", "Immagine", "Crea/modifica
collegamento ipertestuale", "Indietro", "Avanti", "Aggiorna", "Interrompi", "Mostra/Nascondi
i caratteri non stampabili" e "Guida".
In questa parte del tutorial spiegheremo in dettaglio la funzione del pulsante "Immagine", che è quella di permettere l'inserimento delle immagni nella pagina; si ottiene lo stesso risultato selezionando dal menu "Inserisci -> Immagine...".
Per prima cosa, muovendo il mouse, portare il punto d'inserimento nella parte della pagine dove si vuol inserire l'immagine. Quindi premere il pulsante oppure utilizzare la corrispondente voce del menu.
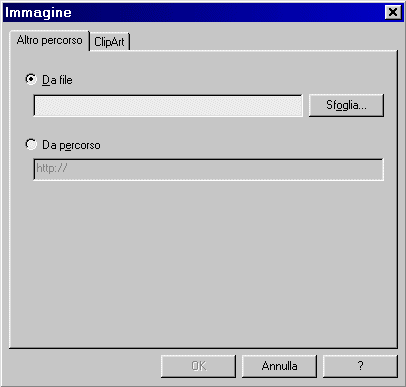
Appare la seguente finestra di dialogo:

Dalla scheda "ClipArt" si può scegliere uno dei disegni già installati sul proprio sistema.
La cartella più
interessante è "Altro percorso".
Cliccando sulla casella di opzine "Da
file" è
possibile speficificare il file dell'immagine da inserire (di
solito .gif o .jpeg), digitandone il percorso nella casella di
testo, oppure ricercandolo tra le unità del sistema tramite il
pulsante "Sfoglia...".
E' anche possibile selezionare la casella "Da percorso". In questo caso possiamo andare a recuperare immagini esterne indicando nella casella di testo la URL dell'immagine stessa, ad esempio digitando qualcosa di simile a http://www.nomesito.com/pub/raccoltaimmagini/img123.gif .
Dopo aver premuto su OK l'immagine viene recuperata ed inserita nella pagina.
Per modificarne le proprietà è possibile, ad esempio, portarvi sopra il puntatore del mouse e premere il tasto destro. Dal menu contestuale scegliere "Proprietà immagine... ALT+INVIO".
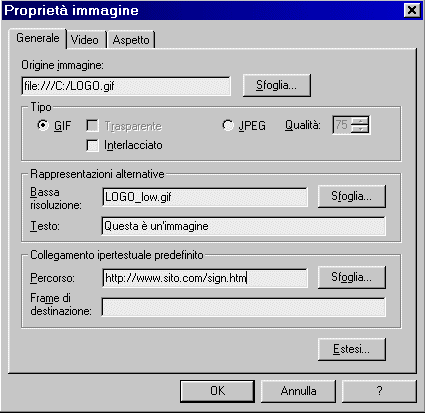
Compare la seguente finestra di dialogo:

Analizziamo la scheda "Generale".
La casella "Origine immagine:" permette di visualizzare/modificare la locazione in cui si trova l'immagine e dalla quale va recuperata.
Nel gruppo "Tipo" è possibile specificare il formato della nostra immagine (.gif o .jpg) e, se l'immagine non è già in tale formato, viene convertito e creto un nuovo file.
Nel gruppo "Rappresentazioni
alternative"
è possibile utilizzare una, entrambe o nessuna delle seguenti
caselle di testo.
"Bassa risoluzione:" permette di indicare
una copia dell'immagine in bassa risoluzione. Poiché questa
copia richiede un minor numero di byte, verrà caricata più
velocemente dal browser. Quando l'immagine definitiva sarà stata
interamente recuperata verrà visualizzata al posto di quella a
bassa risoluzione.
In "Testo:" è possibile
indicare un messaggio alternativo all'immagine se essa non può,
non deve o non può essere ancora mostrata dal browser.
Nel gruppo "Collegamento
ipertestuale predefinito" si può
eventualmente indicare quale collegamento seguire quando si
clicca sull'immagine.
La casella "Percorso:" consente di
specificare la URL del link da seguire, mentre "Frame
di destinazione:" va utilizzato solo
se l'oggetto a cui punta il collegamento va mostrato in un frame
particolare.
Il pulsante "Estesi..." permette di specificare del codice aggiuntivo (ad es. istruzioni JavaScript o ulteriori proprietà dell'immagine non considerate dalla finestra di dialogo).
Analizziamo ora la scheda "Aspetto".
Dal gruppo di
controlli "Layout" è possibile
definire il posizionamento dell'immagine.
Si può scegliere tra i vari allineamenti consentiti (lista a
discesa "Allineamento:"), si può impostare
lo spazio, in pixel, da lasciare intorno all'immagine ("Spaziatura orizzontale:" e "Spaziatura verticale:" ed è possibile
indicare lo spessore del bordo, sempre in pixel, che compare
intorno all'immagine ("Spessore bordo:" - se all'immagine è
associato un link, il colore del bordo sarà identico a quello
del testo dei link).
Tramite i controlli del gruppo "Dimensioni" possiamo indicare (spuntando "Specifica dimensione") la larghezza (casella "Larghezza:") e l'altezza (casella "Altezza:") in pixel dell'immagine. Se non si specifica nulla l'immagine assumerà le dimensioni originali.
| [<< Parte 1] | [Parte 3 >>] | [Chiudi] |